まぁ、内容はたいしたことじゃないんですけどね。
HTMLを初めとする、Web用の記法には、一般的にはよく見られるけど、再現するとなると難しいものが色々と存在します。
ワタクシが思うに、一番顕著なのは「縦書き」と「角が丸い枠」。
その一方、「角が丸い枠」に挑戦した小話が本日のネタ。
スマートな方法がないかな?と調べてはみるものの、出てくる方法は2つ
CSSを使う方法として出てきたのがコレ。

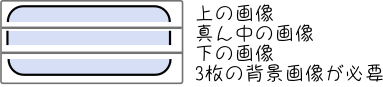
3つのdivに分け、それぞれに背景を設定。
背景が繰り返されるコトを利用して、実際に文字が入る真ん中部分の高さが変化することで対応する。というモノ。
ただ、「幅が固定になる」というのが欠点。
このサイトの場合、エリアの幅は、「文字の大きさ」を基準にしているため、文字の大きさを変更すると、それに伴い幅が変化するようにしています。
そのため、この方法を使った場合、文字サイズを変えられると表示が崩れることが予想できます。
幅も高さも可変に対応できるもう1つの方法として出てきたのがこの方法。

tableタグを使い、3列3行の表を作り、そこに枠になる画像を入れていくというもの。
確かに、方法としては間違いないのですが、tableでのレイアウトを封印してきた身としては、あまり使いたくない方法。
で、何とかできないモンなのか?と考えてみました。
要は、「両端に丸い角が付いたdivで、文字が入るdivを挟めばいいだろう...」と。
divの枠線を使い、中にある画像の位置を枠線の分シフトしてやれば出来る・・・かな?と簡単に考えていたんですよ。
でも、「divの両端に画像を配置する」とかってなかなかややこしいのね。
画像をfloatで配置してみたけど、この挙動がブラウザによって差異がありすぎる。
とりあえず、IEでしっかり表示できるように作ってみたのです。

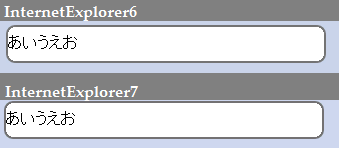
IE6、IE7ではこんな感じに問題なく表示されているのですが、他のブラウザに入れると大変なコトに。

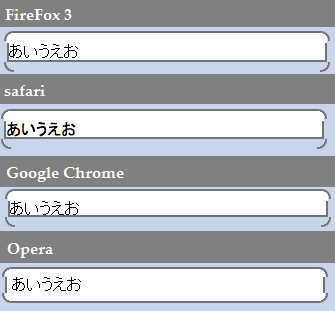
Firefox、safari、Chormeの3つで大幅に崩れ、operaだとまだなんとなく分かる。って感じ。(foxのf、ミスってます)
IEだと、floatした角の画像の外側に、「何故か」、3ピクセルの空白ができてしまうのです。
そこで、その3ピクセルを元の位置にシフトしたのですが、その分ズレているようです。
Firefoxなどなどが見せた、下側の挙動は、中にimg要素しか無く、さらにfloatしていると、高さが無いdivという扱いになるようで、下線が真ん中のエリアの直下に出ているようです。
で、IE向けの対応だけを取ったこの状態で、CSSは50行以上。
CSSハックを使えば、何とか出来そうな気もしますが、たかが枠線のためにこんなにCSSを記述するのもいかがなモノかな?と思わないでもないわけで。
コレ、角を丸くしないんだったら、1行のborder指定で終わるワケだし。
個人的に、「見栄えを重視するために過剰なマーキングをする」ってのは余り好みじゃありませんし。
でも、角が丸い枠があると、「あ、ちょっと違うな」っていう感覚を抱くのも事実なんだよね。
角が丸い枠を使ってるのって、軽く調べると、mixiやブログのテンプレートで見かけますが、軒並み「幅が固定」されてるんだよね。
ブログのテンプレートにいたっては、文字のサイズまで固定されてる部分も多々。
そこそこな大きさのサイズで固定ならまだしも、なんであんな小さい文字で固定するんだ?と思うのも多々。
偏見だって言われたらそこまでだけど、「デザインに気合を入れています」という雰囲気をかもし出しているサイトほど、文字サイズが小さい気がしていたり。
「どうやったら読みやすいか」とか、「どういう風に書くのがいいのか」っていうのは、見る側の感じ方もあるため、「正解」なんて無いだろうし。
長文を書いてしまうタチなので、そんなことをなおさら考えてしまうのかなぁ?と。
こんな駄文を読んでくれるんだから、少しでも読みやすくしたい。って思うんだけど、なかなか難しいトコロなんだよね。
さてと、枠線、どうしようかな。
もうちょっと、考えてみようかと思います。

 前日の日記
前日の日記